第3回 編集篇EOSムービー商品化プロジェクト
動画のチカラを、店の魅力に。
EOSムービー商品化プロジェクト第3回は「編集篇」。

「編集」って意外とカンタンで面白い!
Step1 テーマを再確認しよう

どんなムービーに仕上げるのか。
自分で設定した「テーマ」を再確認して編集にのぞみましょう。


小野寺:前回、動画は編集によって成り立つものということをお話しましたが、今回はその「編集」の基礎について学んでいきたいと思います。その前に皆さんに再確認してほしいのは、撮る前に考えていただいた動画のテーマです。なぜなら、テーマによって編集の仕方や音楽の選び方が変わってくるからです。皆さんが設定したテーマワードをもう一度教えてください。

加藤:「おしゃれ」です。


岩塚:「遊び撮り」ですね。

相磯:テーマは「感動」です。

小野寺:はい。皆さん、そうしたテーマに基づいていろいろなカット撮ってくれたと思います。編集段階でもテーマを意識してカットをつないだり、音楽を選んでください。「編集は難しい」と思われがちですが、実際にやってみるとそんなに難しいものではありません。大事なのは「慣れる」こと。今日は編集ソフトに慣れて、そして編集のコツをつかんでください。


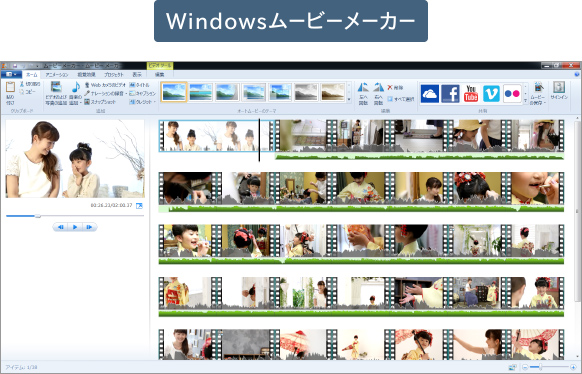
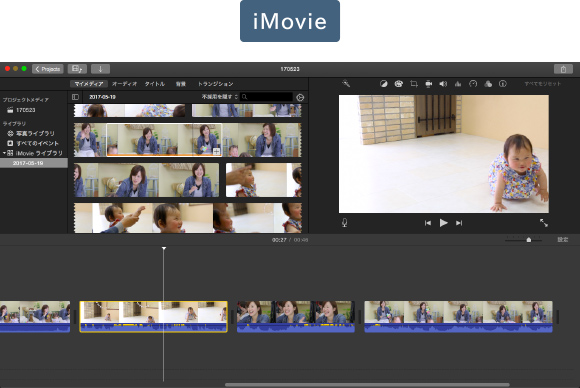
動画を編集するソフトはいろいろありますが、初心者の方は直感的な操作でカンタンに使えるものがいいと思います。
たとえばWindowsパソコンならWindowsムービーメーカー、MacならiMovieなどがおすすめです。


-
※
Windowsムービーメーカー、iMovieの詳細は各社のホームページでご確認ください。
- MicrosoftおよびWindowsは、米国Microsoft Corporationの米国および他の国における商標または登録商標です。
- Mac OSおよびiMovieは、米国および他の国で登録されたApple Inc.の商標です。
Step2 カットのつなぎ方で印象が変わる

編集の仕方に、正解、不正解はありません。
「どこを強調したいか」。それを考えてカットをつないでください。

間島:それでは、皆さんここからは動画編集者になってもらいます。これまでの講義で「カット割り」の重要性を何度かお伝えしましたが、「カット割り」とは何だったでしょうか。岩塚さん、どうですか?

岩塚:一つの動作を、いろんな方面から撮る。

間島:その通りです。カット割りは一つの動作をいろんな角度、アングルから撮ることでしたよね。そのカット割りした素材をどうつなぐかで、映像の印象や見る人を惹き付けるチカラが変わってくるということをお話したいと思います。
岩塚さんに撮っていただいた動画を使って、A、B、C、3つの素材をつくりました。

ママと赤ちゃんが「絵本を読む」という動作のカット割りです。Aはワイドな広い絵。二人はこういう場所に座っているというのがわかるカットです。Bは寄りですね。二人は絵本を読んでいる。Cは赤ちゃんの表情です。このABC3つのカットをつなぐと、そのつなぎ方の順番で6通りの編集バリエーションができますが、ここでは2つの例を見てもらいます。
パターン1:C(赤ちゃんの表情)→ B(本の寄り)→ A(ワイド)
このパターンは、赤ちゃんの表情から入って、最後は広い絵という順でつないだものですが、最後が引きの絵になると、ちょっと見ている人の気持ちが離れてしまうような感じになります。
パターン2:B(本の寄り)→ A(ワイド)→ C(赤ちゃんの表情)
これは、Bの「本の寄り」から始まります。すると「何のシーンだろう?」という疑問が生まれます。そして状況を説明するAがあり、赤ちゃんがすごく笑ってるCが来ると「ああ、楽しそうだな」と。最後まで惹き付ける映像になると思います。もちろん、つなぎ方に正解、不正解はありません。どれをどうつなぐかは、「どこを強調したいか」「どんな映像にしたいか」という編集者の意図によって変わっていいと思います。
ここがポイント!


Step3 アクションとリアクションの組み合わせ方

リアクションの映像をインサートすると、見る人の想像力をさらにかき立てることができます。


間島:「ひとつのアクションにリアクションを入れると、映像に連続性が生まれ、ストーリーを描くことができる」。これも準備篇で学びました。
では実際に編集のとき、アクションとリアクションをどう組み合わせたらいいのか。
アクションとリアクションの構成の仕方次第で、映像から感じられることが変わっていく様を3つの映像でご覧いただきます。加藤さんが撮影した「女の子がメイクされている」シーンを使って構成してみました。
「アクション」だけでつないだ場合
これは「メイクされている」というアクションだけで構成したものです。先ほどのカット割りをつなぐのと同じような編集作業です。
「アクション」に「リアクション」を入れた場合
メイクのアクションに「足の動き」をリアクションとして加えました。メイクに慣れていない女の子が、ちょっと恥じらってモジモジしている感じを表現することができます。
第三者の「リアクション」を入れた場合
最後は、被写体本人のリアクションだけでなく、第三者のリアクションを入れたものです。「ママが見守っている」というリアクションを加えることによって、さらに見る人の想像力をかき立てることができます。女の子がそわそわしている様子を強調できますし、親の想い、温かさも感じられると思います。
ここがポイント!


Step4 テーマがきわだつ音楽を選ぼう

どんな音楽を使うかによって、映像の雰囲気が変わります。
テーマに合った音楽を選んでください。


小野寺:次は音楽です。ムービーにとって音楽は欠かせないもの。それは、皆さんにあらためてお話するまでもないことですが、音楽の有り無しでどう違ってみえるのかをご覧いただきます。これは相磯さんが撮影した映像を使わせていただきました。
読者の皆さんも、音声のOFF、ONで見比べてください

小野寺:どうでしょうか。哺乳瓶のCMのイメージで作ってみました。

相磯、岩塚、加藤:(笑)

小野寺:音楽次第で映像の雰囲気が変わります。
皆さんもテーマに合った曲を選んでください。

音楽を使用するときは、“著作権”に注意してください。

小野寺:動画で音楽を使用する際に気を付けなければいけない大事なことがあります。著作権です。著作権、皆さんご存知ですね。好きな音楽を好きに使うというようなことはできないので、基本的には。ですので、著作権フリーで、なおかつ商用利用可の曲を使うことをおすすめします。
私たちがよく使っている音楽購入サイトをご紹介します。Artlist、Musicbed、そしてTriple Scoop Musicの3つです。サイトによって利用規約がそれぞれ違いますので、規約をしっかり読んでいただき、正しい利用方法で楽曲を使うようにしてください。

ここがポイント!


Step5 音楽を活かして編集しよう

“テンポ” や“サビ” など楽曲の特徴と映像を上手く合わせる。
音楽を付けるときのポイントです。

小野寺:映像に音楽を付けるとき、選んだ曲の良さを活かして編集すると、ぐっとムービーらしくなります。そのポイントは3つ、参考映像をもとにご説明します。
「テンポ」に合わせてカットをつなぐ
これは、曲がどんどんアップテンポで上がっていくのに合わせて映像を編集しています。そして、盛り上がりの頂点で大きな絵を入れてますので、「この後どう続いていくのかな」というドキドキ感ワクワク感をふくらませる編集になっています。
テンポに合わせるという、ほんのひと手間で映像が良く見えてきますので、皆さんも意識して取り組んでください。
「間奏」には、箸休め的なカットを
動画は、緩急が大切です。見どころばかりが続くと、見ている人が疲れちゃうんですよね。だから音楽をうまく使って緩急をつけてください。この例のように間奏部分にはオフショット的な映像を入れると箸休めの役割を果たし、見ている人のテンションをいったん下げてくれます。物撮りした素材を入れるのもいいかもしれません。そうして次のサビに向かってテンションを上げていくと、より魅力的な映像を作ることができます。
「サビ」には印象に残るカットを入れる
曲がいちばん盛り上がるサビの部分には、目を引くような印象的なカットを入れます。すると、惹き付けるチカラが増して、見ている人に映像がぐっと入ってきます。
Step6 商品としての完成度をさらに上げよう


間島:編集は、基本的には「カット割り」と「アクション&リアクション」、そして「音楽の合わせ方」、この3つを意識して取り組んでいれば、着実に上達していくと思います。

小野寺:最後に私たちが編集するときに意識しているちょっとしたコツをまとめましたので、こちらも参考にしてください。皆さんが撮られた動画が「商品」として完成されるのを楽しみにしております。

相磯、岩塚、加藤:ありがとうございました!

コツ1:ファーストカットには、印象的な絵を。
ムービーの始まりは、とても重要。ファーストカットに魅力的な絵を持ってくると、見る人の興味を喚起できます。撮影のときから「あ、これ、ファーストカットに使えそう」と意識しておくといいかもしれません。
コツ2:時系列に気をつけよう。
たとえば、赤ちゃんのおむつを替えているシーンの途中に、ズボンをはいたままのカットが入っていると変ですよね。短いシーンで時系列を無視した編集をすると映像に違和感が生まれます。ワンシーンの流れのなかでは時系列を崩さないようにしましょう。
コツ3:イメージムービーを作る感覚で。
「ムービーだから面白い話にしなければ」とストーリーにこだわり過ぎると、編集作業が行き詰まってしまいます。お客さまのイメージムービーを作る感覚で編集しましょう。
コツ4:エンディングは、エンディングらしく。
エンディングでは「終わった感」を出すのが大切です。たとえば「すごく良い笑顔をドアップにして音楽とともにスパッと終わる」というようなエンディングらしい演出を行ってください。また、ファーストカットと同様、エンディング用の「締めのカット」をイメージしながら撮影しましょう。
コツ5:インタビューを撮っておこう。
ご両親には「名前の由来はなんですか?」とか「10年後の娘さんに一言」とか、お子さんには「将来の夢は?」など、簡単な質問をなげかけてインタビューを撮っておくと、エンディングの演出として活用できます。